使用CSS linear-gradient属性实现网格背景和桌布效果 - div 背景 画像
使用CSS linear-gradient属性实现网格背景和桌布效果
css给未知宽高的元素添加背景图片-阿里云开发者社区
Related
程式設計師的技術乾貨,如何用HTML+CSS程式碼繪製彩虹背景色的div?-趣讀

CSS背景色 Udacity的友好指南yabo4 - ag亚博集团
html背景图片自适应第1页_ 驾考预约大全

给div设置背景图片(第1页) - 要无忧健康图库
css背景图片自适应div (第1页) - 要无忧健康图库
CSS Background Coloru2014u2014如何更改HTML 中的背景色

一起唱DoReMi: [css/scss] 自適寬度的圖片(Responsive Image)-img隨div
![一起唱DoReMi: [css/scss] 自適寬度的圖片(Responsive Image)-img隨div](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsgowd7uKSEmzea90zIPNxF5FbVJIRqqyVymq2Bx3gPqFwfMrXXvp1RmIn0J6ZkeljKNQpkWFILIDB-envAWwF-ZG6B6mK45HELMNWOa5tvUD3wT9qQKG1ERcT_9rYTBsJfrT8NN0IrGJV/s640/responsive-image.PNG)
关于html:一些DIV削减了另一个浮动 码农家园

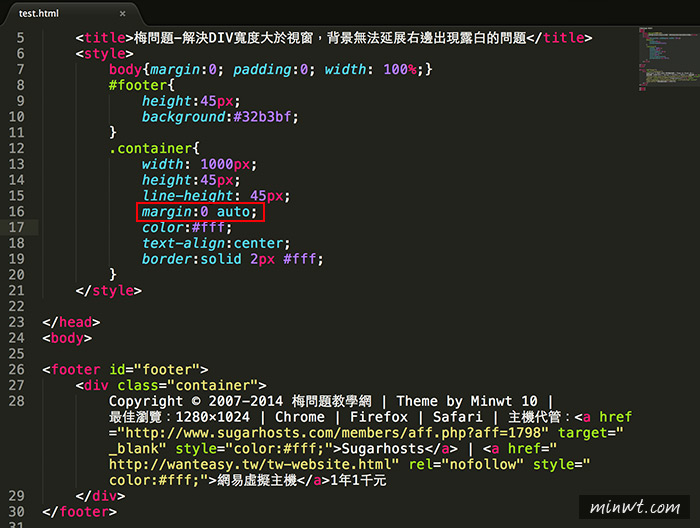
CSS教學-解決DIV寬度大於視窗,背景無法延展右邊出現露白問題 梅問題

css div背景透明 - 搜狗搜索
 You have just read the article entitled 使用CSS linear-gradient属性实现网格背景和桌布效果 - div 背景 画像. You can also bookmark this page with the URL : https://cookieurojxbtt87f.blogspot.com/2022/02/css-linear-gradient-div.html
You have just read the article entitled 使用CSS linear-gradient属性实现网格背景和桌布效果 - div 背景 画像. You can also bookmark this page with the URL : https://cookieurojxbtt87f.blogspot.com/2022/02/css-linear-gradient-div.html

0 Response to "使用CSS linear-gradient属性实现网格背景和桌布效果 - div 背景 画像"
Post a Comment